MAP Developer documentation
This documentation is meant to help you create multiple Stay22 maps you can use for all and any of your pages. With just a location and a starting date, you’re able to instantly generate an infinite amount of Stay22 maps and integrate them onto your app/website. Find below all the information needed to get you started.
If you are interested in creating one single map for one event, you can create a map using our self-serve service.
Creating your iframe src base
The iframe integration is the most common implementation through all Stay22 partners as it can be easily customized. Everything is built upon a single URL. You will require this URL to start and will be able to add parameters along the way.
Iframe code:
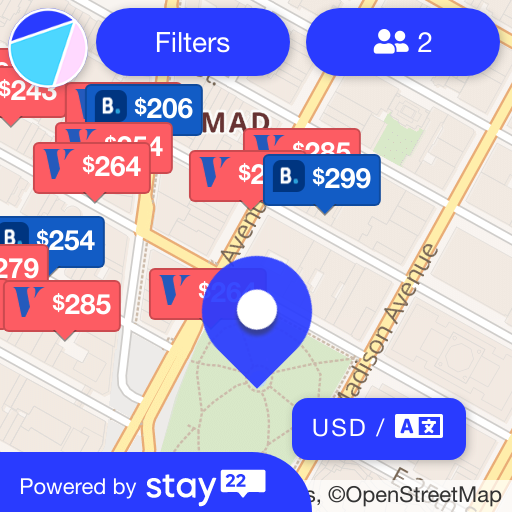
<iframe src="https://www.stay22.com/embed/gm?aid=affiliateid&lat=40.742612&lng=-73.987777" id="stay22-widget" width="100%" height="460" frameborder="0"></iframe>The code above will generate this map:
Required URL parameters:
In order for a map to be generated fully, it requires 3 parameters: partner ID, location, and date. Find more details below on how to integrate the required parameters.
1) partner ID
Having a partner ID will help you track clicks, loads, and earnings. Login to your dashboard to find out what it is if unsure. We recommend the aid parameter to be the first parameter in the URL so we can detect errors and have more accurate reporting.
Optionally, you can also segment the stats by using the campaign parameter. You can use any characters you want, as much as you want. You will have access to read those in your dashboard stats, including the transaction reporting API.
aid && campaignaid=youraffiliateid&campaign=optional-for-deeper-tracking
2) Location
Latitude and longitude coordinates OR an address must be provided in text format. We recommend using the lat/lng coordinates if you have access to them since they will always be more precise. For the address method, try to feed as much info as possible (venue name, street address, city, country, etc.), as we are using “fuzzy” location matching. Supports all localizations.
lat && lnglat=40.7505045&lng=-73.9934387
Make sure if your lat/lng is inside China, to send us the type of coordinate system you are using. By default Stay22 parses WGS. However, if your latlngs are from Google Map (GCJ) or Baidu (BD), please specify using the &coordtype=WGS|GCJ|BD.
addressaddress=4 Pennsylvania Plaza, New York, NY 10001
3) Dates
Provide a check-in date OR the event start date. This is needed so the map can poll live availabilities and accurate rates. If omitted, our map will poll availabilities for next year’s date, for 1 night, to show as many properties as possible.
You can send dates in any ISO 8601 format like YYYY-MM-DD. We alternatively also support MM/DD/YYYY. If checkout is empty, it will default to check-in + 1 day.
checkin && checkoutcheckin=2022-04-22&checkout=2022-04-24
Alternatively, we can smartly detect the best time to check in. If you wish to let us do so, provide the data in unix timestamp (seconds) when the event starts. If event end is not provided, we will select the next day for the check-out from the check-in.
eventstart && eventendeventstart=1587578400&eventend=1587751200
Note, if you plan to use the eventstart parameter, we’ll automatically assume the unix timestamp’s timezone is GMT. If that isn’t the case, you can send in your timezone offset using the eseetz parameter. For example, if your timestamp’s timezone is in Tokyo’s, send it in like so: eseetz=09:00, or if it’s San Francisco’s: eseetz=-07:00. Do not send in a + since that screws up with the URL structure. You can also send in “auto” so we use the local timezone of the destination location. If omitted, we’ll assume the unix timestamp you are sending is in GMT.
Altogether, the complete URL (that you will wrap through an <iframe>) could look like this:
https://www.stay22.com/embed/gm?aid=affiliateid&lat=40.7505045&lng=-73.9934387&checkin=2022-04-22&checkout=2022-04-24Widget size
<iframe>. We recommend having the map at a minimum of450px in height for the ideal display for desktop and tablet sizes.Tracking campaign and channel performance
https://www.stay22.com/embed/gm?aid=affiliateid&lat=40.7505045&lng=-73.9934387&checkin=2022-04-22&checkout=2022-04-24https://www.stay22.com/embed/gm?aid=affiliateid&lat=40.7505045&lng=-73.9934387&checkin=2022-04-22&checkout=2022-04-24&campaign=mobile&campaign=checkout
Viewmode (map/hybrid/listview)
By default, your iframe will be the Stay22 Hybrid Map. Map (only) or ListView will only be displayed in the iframe if you implement the below parameters.
| Name | Type | Default Value | Description |
|---|---|---|---|
| viewmode | string | all | If set, then your display will be either standalone map via `viewmode=map` or only listview via `viewmode=listview` |
| listviewexpand | string | true | If set, on every initial load of your iframe, ListView will be open with your Hybrid Map. This param is only applicable for Hybrid Map. If set to false, ListView of options will be collapsed on initial load with Hybrid Map. |
**We recommend having the iframe at a minimum of 350px x 400px in width and height for the ideal display for Hybrid Map or ListView. Any iframe with a width of 321px or a height less than 400px, the iframe will default to Map only even if you have the params to display Hybrid Map or ListView.**
Popular query parameters
Below are the most popular parameters. Once you’ve set up the required parameters, you can use the following list to further customize your widget:
| Name | Type | Default Value | Description |
|---|---|---|---|
| maincolor | hex string | 293BFF | The main color of the widget in hex (without the #). This will define the branding color of the "See Accommodations" button |
| markerimage | string | If set, provide an absolute full URL to change the marker (main map pin) image | |
| venue | string | If set, this will overwrite the output address and change the map title on the searchbar. Useful to use in combination with lat/lng integrations |
Services query parameters
By default, we give the users all choices of services, starting with accommodations. In the future, we’ll smartly detect the best service for the user. Currently the full list is: accommodation,experience,restaurant
| Name | Type | Default Value | Description |
|---|---|---|---|
| disableservices | string | Comma separated list to disable switching into certain services | |
| hidemodeswitcher | boolean | false | True if you want to disable the user completely from changing services |
| invmode | string | accommodation | The inventory service to show on the default load |
Other query parameters
To further customize your widget, using the following parameters:
| Name | Type | Default Value | Description |
|---|---|---|---|
| adults | number | 2 | Number of adults. Up to a maximum of 30. |
| children | number | 0 | Number of children. Up to a maximum of 10. |
| chpincolor | hex string | If you have custom hotels, in hex (without the #). | |
| chpinfontcolor | hex string | If you have custom hotels, the font colours in hex (without the #). | |
| currency | string | We automatically detect the user’s currency, but if you wish to force it, we support all currencies. Write in 3 letter format: for e.g: “JPY”. | |
| customfontlink | string | The full URL for the google font link | |
| customfont | string | Helvetica | Your custom font name. |
| disableautohover | boolean | false | Automatically set to “true” if you want to disable a recommended listing to automatically hover and pop up on load. |
| disabledirections | boolean | false | If set to true, this will hide the polyline generated on the hover of a listing. |
| disablehotels | boolean | false | Disable Stay22’s current default hotel provider (Booking). |
| disablerentals | boolean | false | Disable Stay22’s current rental provider (Vrbo). |
| dotlistings | boolean | false | Compact the price pins into dots for more mapping space. |
| featuredhcids | string | Comma-separated list of hotel IDs to stand out from other hotels. | |
| featuredabids | string | Comma-separated list of Vrbo IDs to stand out from other rental listings. | |
| fitmaptopoi | boolean | false | If you happen to have any Point of Interests (POIs), you can make sure they all show on the initial map load. |
| fontcolor | hex string | auto | The navbar’s font color in hex (without the #). This will define the branding color of the "See Accommodations" button. |
| freezeviewport | boolean | false | If you want to disable automatic zoom out/in when the map is loaded. |
| hideadults | boolean | false | If set to “true”, the adults field will be hidden. |
| hidecheckinout | boolean | false | If set to true, the check-in and check-out inputs will be hidden. |
| hidechildren | boolean | false | If set to true, the children field will be hidden. |
| hidecurrency | boolean | false | If set to “true”, the currency section will be hidden. |
| hideenlargemap | boolean | false | If set to “true”, the enlarged map buttons will be hidden. |
| hidefilters | boolean | false | If set to “true”, the filters section will be hidden. |
| hideguestpicker | boolean | false | If set to true, the guest picker will be hidden. |
| hideguestrating | boolean | false | If set to true, the guest rating filter will be hidden. |
| hidelanguage | boolean | false | If set to “true”, the language selection will be hidden. |
| hidemainmarkercover | boolean | false | If set to “true”, the background color behind the main market will be hidden and it will remove the default marker shape. |
| hidemappanels | boolean | false | If set to true, this will hide map panels (e.g: zoom control, etc.). |
| hidemapstyles | boolean | false | If set to true, the customization section will be hidden. |
| hideppn | boolean | false | If set to true, the price information (price per night or total) in the footer will be hidden. |
| hidepricefilter | boolean | false | If set to true, the budget slider will be hidden. |
| hidepriceper | boolean | false | If set to “true”, the price per night/total toggle in the dropdown filter menu will be hidden. |
| hiderooms | boolean | false | If set to true, the rooms field will be hidden. |
| hideroomtypefilter | boolean | false | If set to “true”, Stay22’s room type filter section from the dropdown filter menu will be hidden. |
| hidesearchbar | boolean | false | If set to true, the search bar will be hidden. |
| hidesettings | boolean | false | If set to “true”, the settings section will be hidden. |
| hideshare | boolean | false | If set to “true”, the share button will be hidden. |
| hidestarrating | boolean | false | If set to true, the star filter will be hidden. |
| isnear | boolean | Toggle this to true or false if you want to forcefully show or hide the center main pin. | |
| ljs | string | We automatically detect the user’s language and presently support these languages: (‘en’, ‘fr’, ‘es’, ‘de’, ‘pt’, ‘it’, ‘nl’, ‘pl’, ‘zh’, ‘zh-tw’, ‘ja’, ‘cs’, ‘no’, ‘tr’). Feel free to let us know if you'd like us to consider adding a language! | |
| loadingbarcolor | hex string | The loading bar color in hex (without the #). | |
| mapstyle | string | Choose a theme for the map. Choices are: “default”, “streets”, “satellite”, “terrain”, “outdoors”, “light”, and “dark”. If you use “streets”, you will get the same view as “default” and same goes for “outdoors” for “terrain”. Get in touch with us if you want further options. | |
| max | number | 1000 | Maximum nightly price range in USD. If set to 1000 or more, it’ll assume it’s 1000 or more. |
| min | number | 0 | Minimum price range per night, in USD. |
| minguestrating | number | 1 | Minimum guest ratings for rentals and Hotel listings. Max of 5. |
| minstarrating | number | 1 | Minimum stars for hotel listings. Max to 5. |
| nelat | number | To force a map viewport (needs all 4 variables). North-East Latitude. | |
| nelng | number | To force a map viewport (needs all 4 variables). North-East Longitude. | |
| onlyhcids | string | Comma-separated list of hotel IDs to display exclusively on the map. Only applicable to hotels listed on Booking.com. | |
| openmenu | string | If you want to open the menu when the map loads. You can set it as “null” not to open anything. The menu will only open for non-mobile devices if space allows. Options currently are: “null”, “filters”, “guestpicker”, “datepicker” and “settings”. | |
| parking | boolean | If set to false, parking pins will not show on the map. Parking pins will be displayed on all EU based map by default and will only display at zoom levels 15 and up. | |
| poibgcolor | hex string | The background color (without the #) for the POI pins if you have any displayed. Defaults to the maincolor if not overwritten. | |
| priceper | string | The displayed price. You can also display it by “total”. | |
| priceslidercolor | hex string | The price slider color in hex (without the #). If not set, will mimic navbarcolor. | |
| rentalapi | string | vrbo | “vrbo” is the default hotel API pin for the map. You can set “airbnb” if you want to switch. Take note that only vrbo pays revenue share at the moment until further notice |
| rooms | number | 1 | Number of rooms - up to a maximum of 30. Also works as the number of bedrooms for Vrbo’s (including studios for the default 1). |
| scroll | string | Zooming and dragging are intially disabled by default to avoid conflict with the page. Once we detect user intent, we will automatically enable zoom scrolling. You can force it to be always enabled by setting it as “enabled”. | |
| showairbnbs | boolean | false | Show Vrbo spaces (filter pre-checked). |
| showgmapsicon | boolean | false | If set to true, a Google Maps icon on the footer will show for your user’s convenience. |
| showhotels | boolean | false | Show hotel rooms (filter pre-checked). |
| skipabids | string | Comma-separated list of Airbnb/Vrbo IDs to hide from the map. | |
| skiphcids | string | Comma-separated list of hotel IDs to hide from the map. | |
| skipotasrp | boolean | false | If you want your users to skip landing on Booking.com’s or Airbnb’s.com or Vrbo.com’s search results page and go directly to the hotel details page. Note, we don’t recommend turning this on, as our A/B test shows, it converts better to leave it automatic default to us to control. |
| supportedcurrencies | string | To force the list of currencies to your liking. Use commas like “usd,cad,eur” to separate them. | |
| supportedlang | string | To force the list of languages to your liking. Use commas like “en,fr,es,de” to separate them. | |
| swlat | number | To force a map viewport (needs all 4 variables). South-West Latitude. | |
| swlng | number | To force a map viewport (needs all 4 variables). South-West Longitude. | |
| zoom | number | 16 | The initial zoom level. The higher the number, the zoomier the map will be |
GPX trails and pins on the map
If you want to showcase your trail on the map, we currently support this by linking your GPX file to the &gpx= parameter. Make sure the GPX file is hosted in a SSL secured environment, so we can link to external files and load them via https.
https://www.stay22.com/embed/gm?lat=45.753075&lng=3.106983&gpx=https://www.example.com/agpxfile.gpx
Example with a GPX trail:
| Name | Type | Default Value | Description |
|---|---|---|---|
| gpxlinecolor | hex | 45aaf2 | Trail color (without the #). |
| gpxlineopacity | number | 1 | Float between 0 to 1 on its opacity. |
| gpxlinethickness | number | 4 | Trail thickness in pixels. |
If you want to show your own pins on the map, you will have to use waypoints <wpt/> or routes <rte/>. For example:
<rte>
<rtept lat="42.00525899999999" lon="-87.88783000000001">
<time>2021-10-01T19:00:00-05:00</time>
<name>Allstate Arena</name>
<desc>Rosemont, IL</desc>
<link href="https://example.com/e/102196052" />
<extensions>
<icon href="https://photos.example.com/thumb/11632120.jpeg" />
</extensions>
</rtept>
[...]
</rte>
<!-- REQUIRED: The pin coordinates -->
<wpt lat="32.753186" lon="-117.208596">
<!-- OPTIONAL: The pin hover's info card -->
<name>Mount Sinai</name>
<!-- OPTIONAL: The pin link if clicked -->
<link href="https://example.com/e/102694808" />
<!-- OPTIONAL: The pin's image -->
<extensions>
<icon href="https://photos.example.com/thumb/9944463.jpeg" />
</extensions>
</wpt>
[...]<rte>: <wpt>:
Static: Email & social media integration
In order to fetch a snapshot/screenshot of the Stay22 map for your email campaigns, link the image src to our static version of the website by replacing www to static, like so:
https://static.stay22.com/embed/gm?aid=affiliateid&lat=40.742612&lng=-73.987777&venue=Optional%20Text
Example with an <img> tag with 256px/256px:

Please wait for the image to be dynamically generated. Once the snapshot is taken, it will be cached indefinitely. Should you want to refresh the cache, simply send &refresh=true as a query param once.
Extra parameters for static:
| Name | Type | Default Value | Description |
|---|---|---|---|
| refresh | boolean | false | If you want to flush the cache, then set this as “true”. |
| resolution | number | 2 | Set resolution for retina screens (2) or set to (1) for normal. |
| width | number | 800 | Set the width in px. |
| height | number | 400 | Set the height in px. |
FAQ
Iframes are completely safe and harmless wherever you decide to embed your Stay22 maps. Iframes are sandboxed and have restricted access due to the Same-origin policy. Browsers automatically block iframes and scripts from accessing the parent window object or parent DOM in a third-party context (when the iframe/script domain does not match the parent domain). Read more on MDN.
We continually test our product from exploits and continually work with bounty hunters to patch holes up. Since we have don’t any user info leaking on Stay22.com domain, any exploit is rather meaningless. That said, we also worked with a security firm and have a clean report if you are interested in reading it. Simply ping us and we’ll dispatch a copy of the report to you.
Websites around the world feature iframes of Google Maps and Youtube videos to name a few services. Search engine crawlers know how to deal and index properly. Since it’s not direct linking from an
<a href=""> and instead it’s from an <iframe>, you will not be giving out backlink juice.Yes and no. No matter what you decide to add to your page, users will end up loading it. The good news is that we worked extra hard to make sure Stay22’s maps don’t load until it’s in the viewport of the user and they can actually see it (aka lazy loading). This reduces the file size required down to 82 Kb, in other words.. you’re just adding a small “jpeg/picture”, so no noticeable difference. You are also free to test us in Google’s PageSpeed insights.
As it stands currently, we only have one cookie originating from Stay22.com. It is a session ID related to an UUID for performance reporting. For e.g: so we get to know when a click, or a booking happens and to which end-user it belongs to. We have 2 other cookies to track users originating from Google Analytics and Mixpanel. Most browsers today refresh (clear and re-assign) those cookies on loading of the iframe, if the iframe is in third party context.
We pride ourselves for not having any console errors coming from our iframe. However, should you notice one, please do report it to us so we fix it asap. We understand during development time it could be a pain to have mixed messages polluting your console.
Tech support
For immediate assistance, email your PSA, or use the chat bubble in the bottom right corner weekdays 9-5 ET.